Built an xAPI + Twine learning experience from scratch
Responsibilities:
- Project Management
- xAPI
- JS
- CSS
- Twine
- Learning Enablement"
- Prompt Engineering
Outcomes:
In under 10 weeks I helped a team build a complete xAPI-enabled learning experience, with documentation for the community.
Learning together
We conceived, designed, and launched an educational course built in Twine that instructs the learner how to leverage ChatGPT to construct more effective assessment questions. The name is Chat Soufflé, an inside joke among our team.
Using custom-built xAPI statements we collected over 3,000 learner activity data points which we aggregated in a dashboard on Veracity Learning’s analytics platform. We built this with a team new to xApi and twine in under 10 weeks.
We went from "0" in xAPI & Twine to:
- A complete Twine branching activity helping prompt engineers write better distractors
- 32 passages full of exercises and resources
- 2 learning tracks for users to explore and repeat as many times as they like
- 181 commits to a GitHub repo
- 153 deployments
- 3100 production-quality xAPI statements
- A wiki on GitHub teaching users how to enable xAPI in their own Twine game, and potential best practices for xAPI teams
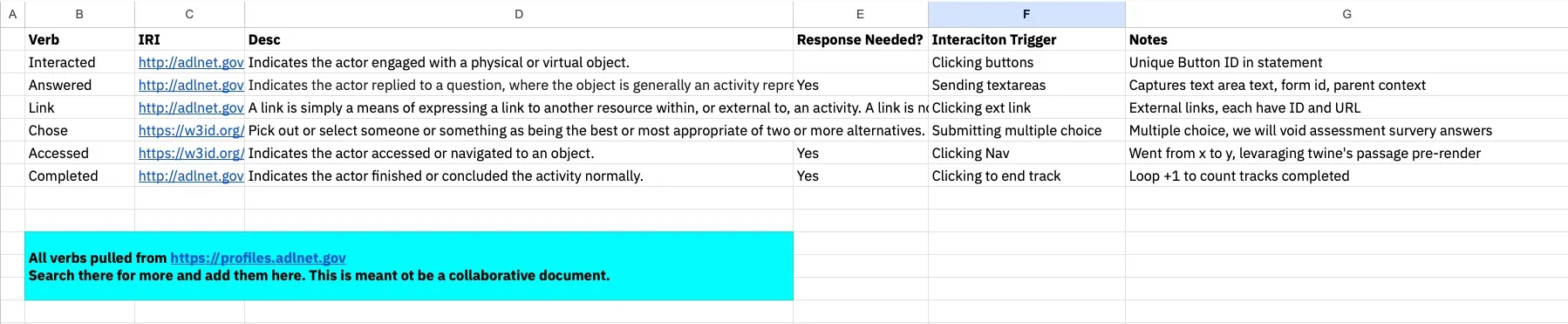
The success of this project was thanks to moving fast and keeping the whole team engaged. We also focused on organization from the outset, collaborating on verbs and how they would integrate with our app in order to help developers work efficiently and in parallel with the instructional designers, and to ultimately create a more robust data model:

Real-time analysis of this data will allow us to measure learning effectiveness and refine the course design based on how well learning outcomes are being met at each step of the course.
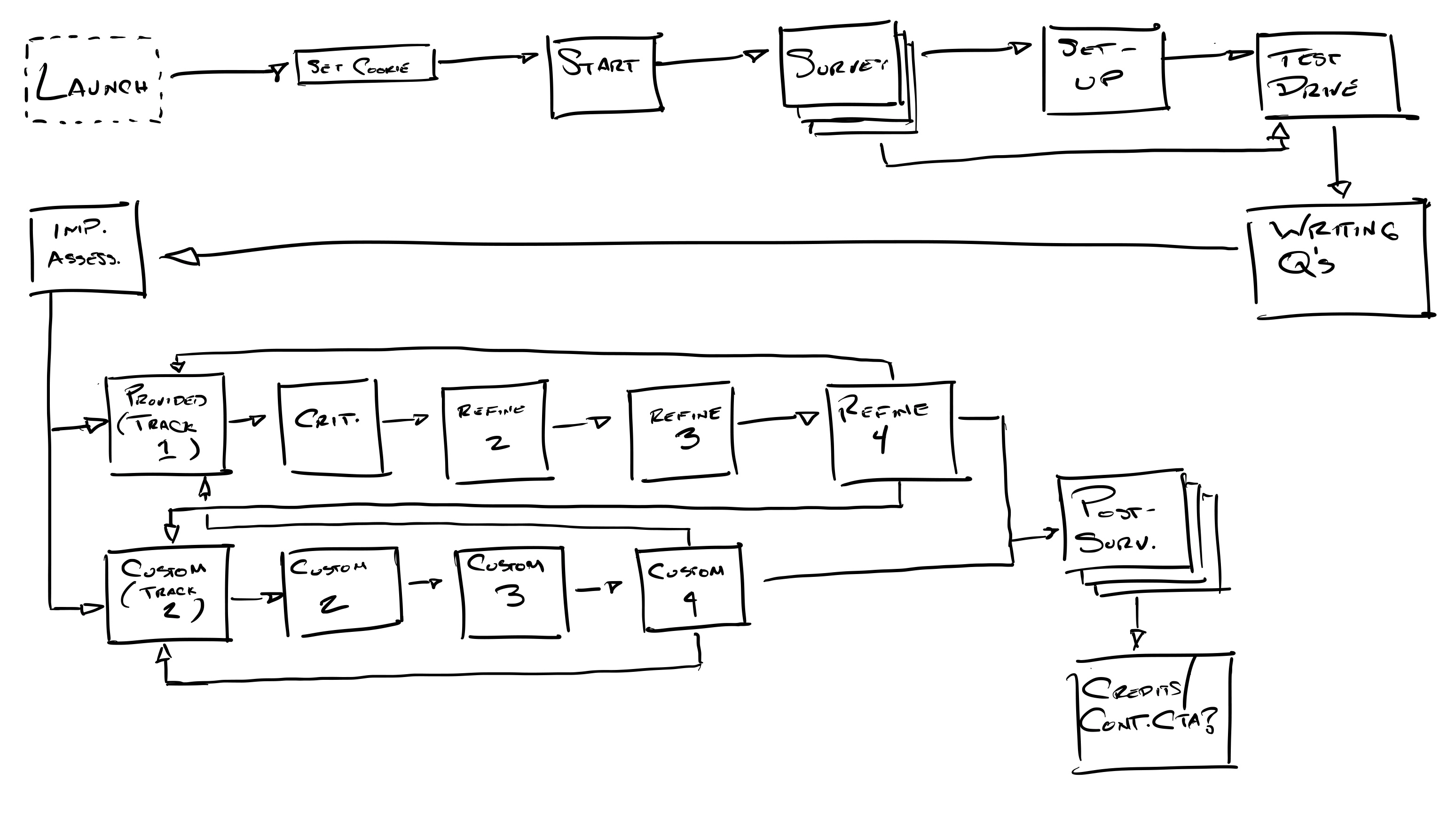
I also drew storyboards showing each Twine passage and track, helping the learning designers get a solid grasp of the whole project:

We built a robust dashboard using Veracity LMS visualizing user design experience levels, AI sentiment, ChatGPT experience, confidence in prompt engineering, etc. One of my contributions was to constantly create a good user experience, designing a responsive UX with buttons that provided feedback, a map of the game, and playful animations such as the below xAPI-style “thank you” for the team. I have found that these little things invigorate a team and drive engagement.
Project Links
Chat Soufflé
Source code
Process Documentation
Video Walkthrough
Three of the five team members captured our work as part of the phase’s close. Several of us continue the project, advocating for open-source tools in the Twine and xAPI communities.