Crafted bespoke solutions for $100MM distillery driving engagement
Responsibilities:
- Frontend
- CSS
- JS
- Craft CMS
- IA
- UX
- API
Outcomes:
A new website with features that matched the business’s content needs, their brand look and feel, and had features like rich content and store locators that let the marketing team keep their hands on the steering wheel.
A tailored content experience for Bently Heritage
I developed the Bently Heritage website following a content-first approach, after developing the client’s content strategy to drive the site design, IA (information architecture), and management tools. To achieve this I developed a 100% custom site using the Craft content management system, CSS, JS, and various APIs such as Tock for tasting room reservations.
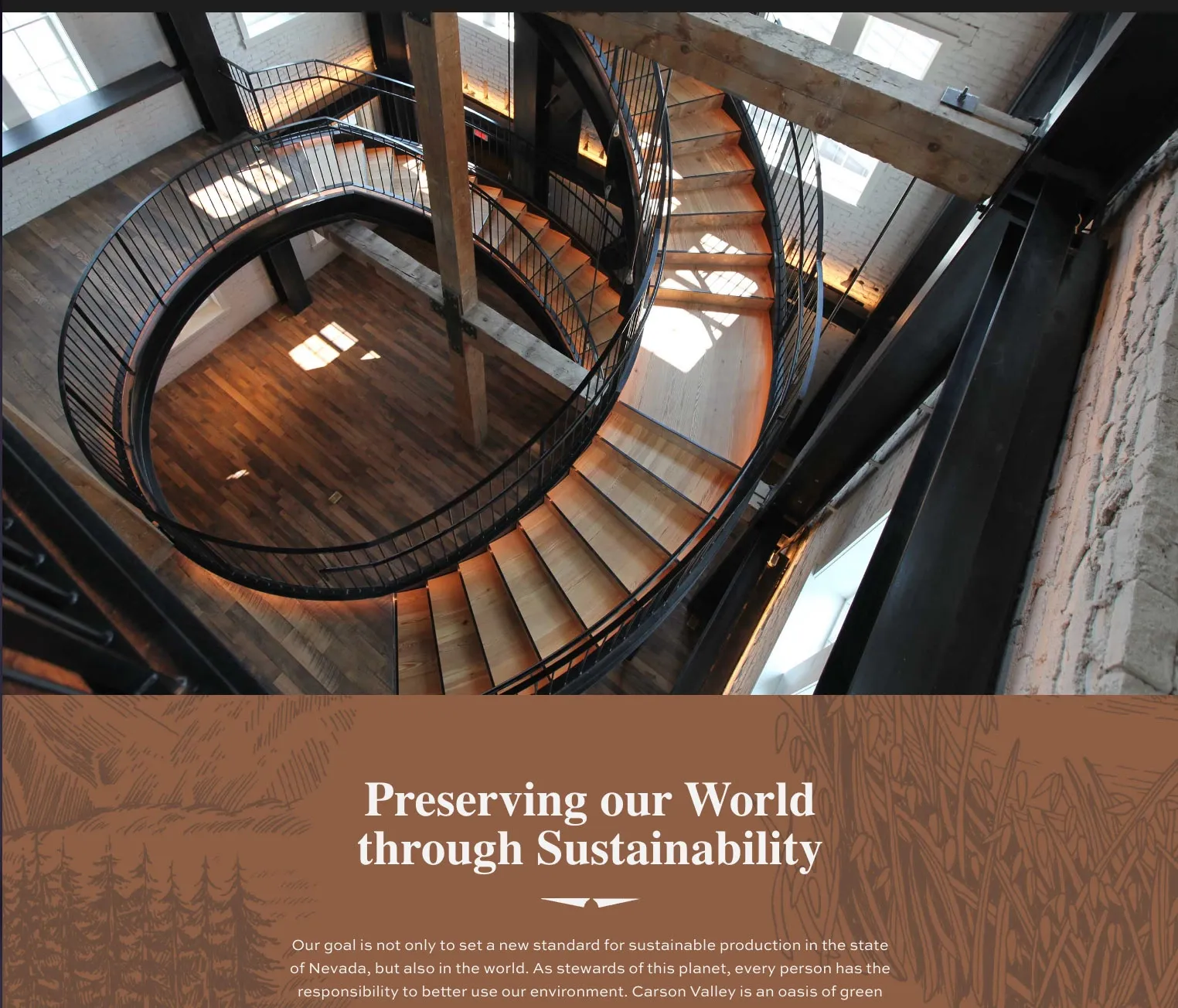
History Meets Design
Our work presented the historical context of the distillery, a campus comprised of several buildings that were re-imagined to incorporate contemporary aesthetics while preserving history.

The client also had beautiful designs to showcase, such as handmade art for each spirits line and bottle designs.

CMS Features
My goal was—and always is—to put content creation first, giving users the tools they need to curate and iterate their content. The Heritage CMS had several core features:
- Custom Google Analytics on the admin dashboard, allowing editors to monitor site health
- Dynamic recipe rages: Featured posts, an advanced filtering system, and on-the-fly category creation aimed to align with user intent, derived from our comprehensive research and monitoring
- Drag-and-drop content ordering: we wanted marketing to be agile, and give the team the ability to make changes like reacting to insights from heat maps without developer involvement
- DRY (don’t repeat yourself) content models: branded information like spirit awards and bottle images were presented in multiple contexts
- Custom campaign landing pages: templates used in tandem with UTM parameters to allow the the marketing team to launch and iterate on campaigns independently
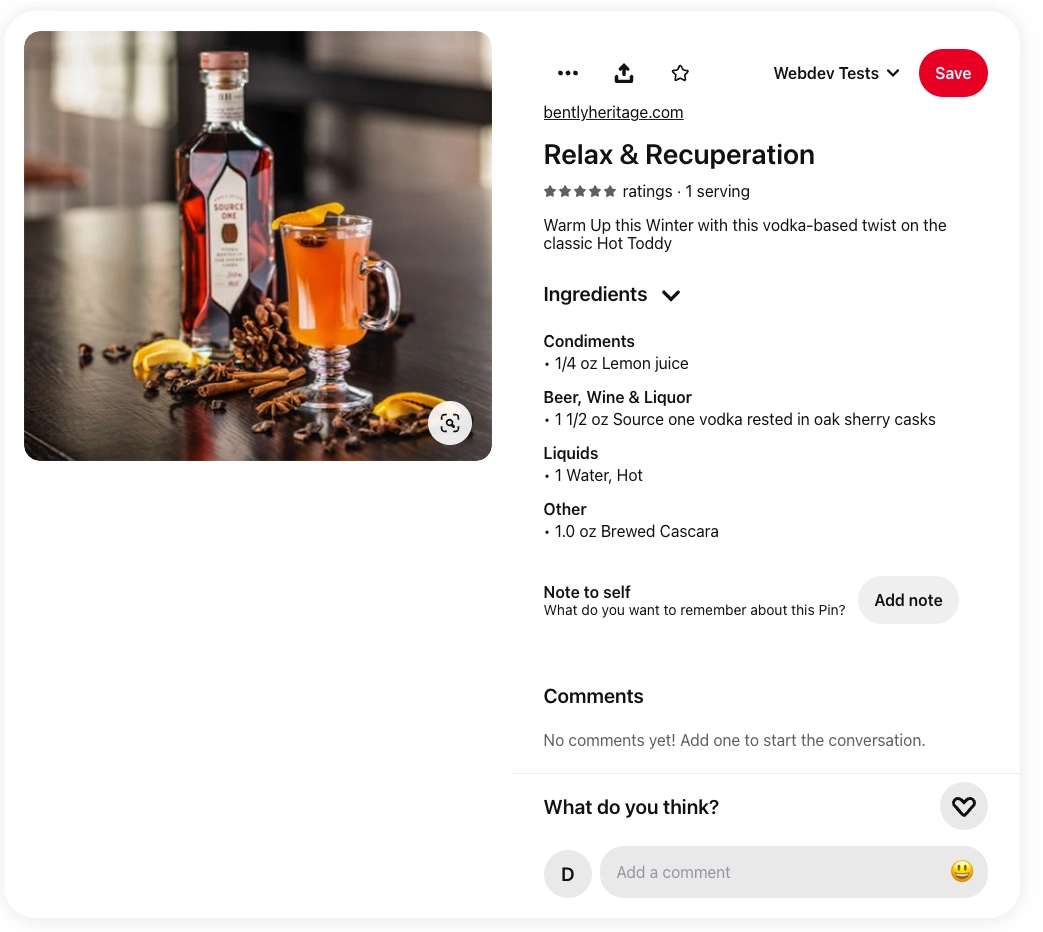
- Integration with structured data for recipes and other items that allowed search engines and websites like Pinterest to show rich data
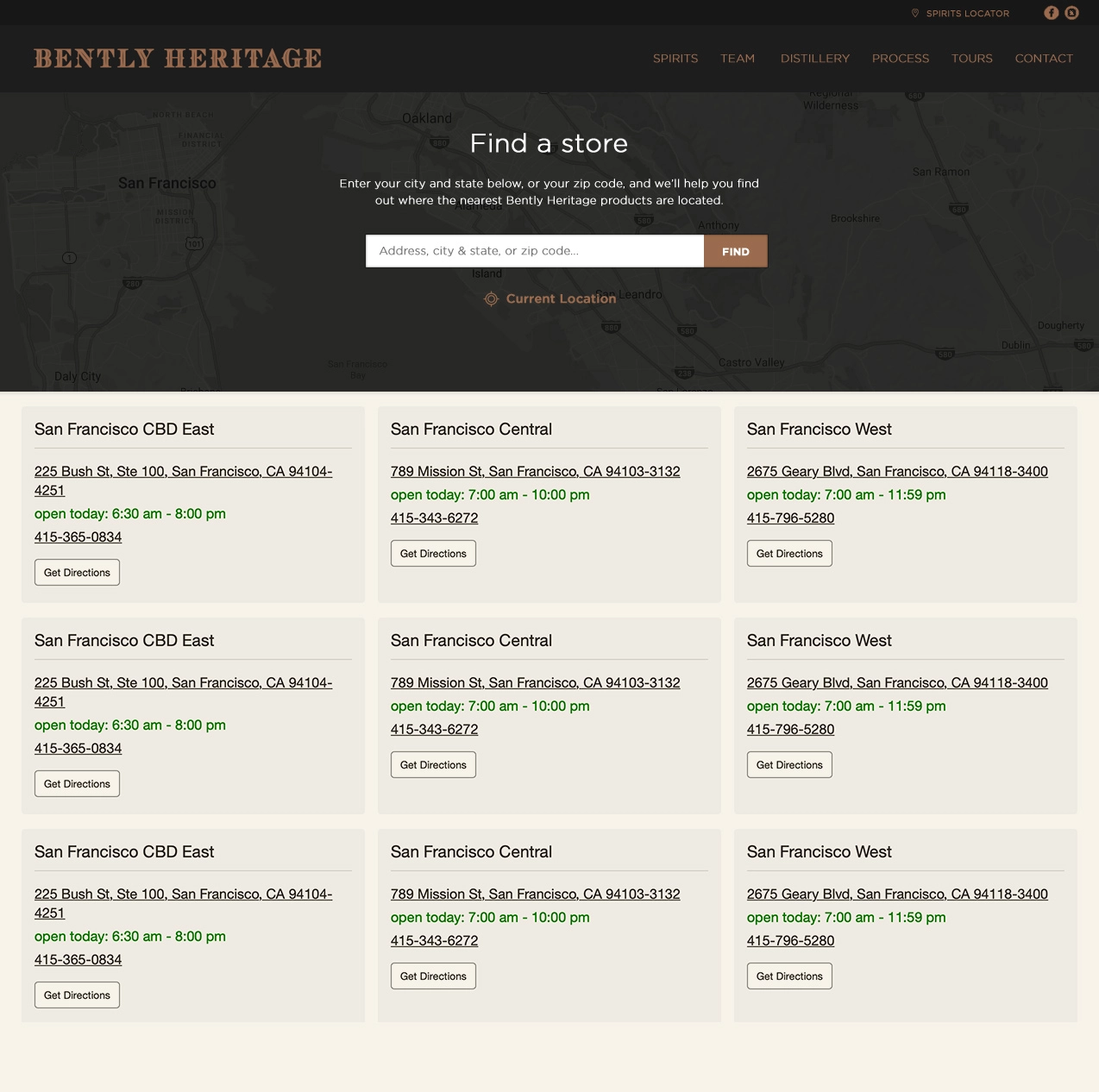
- A store locator managed by the sales team
Structured data
I designed the CMS to help users structure data so search engines and sites like Pinterest could produce rich data, increasing shareability. For items like recipes, we modeled the content using Craft Matrix blocks that allowed the users to input some or all of the options, with infinite and re-orderable ingredients and steps for recipes.
Code Sample
Below is structured data for a recipe, generated by the CMS. All fields are optional for the author, and they can be arranged in any oder.
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "The Instigator",
"image": [
"https://bentlyheritage.sfo2.digitaloceanspaces.com/BHED_assets/blog-assets/opt_Gin-Cocktails_2021-02-23-192837.webp"
],
"datePublished": "2021-03-12",
"description": "A classic martini with a dark twist",
"keywords": "Juniper Grove Gin, Test Recipe",
"recipeCategory": "Cocktail",
"recipeIngredient": [
"1.5 oz Juniper Grove American Ory Gin",
"0.75 oz Sweet white vermouth",
"Black cherry for garnish",
"0.5 oz Green chartreuse"
],
"recipeInstructions": [
"Mix all ingredients in a beaker filled with ice",
"Stir",
"Strain into a chilled martini glass",
"Garnish with a black cherry"
],
"nutrition": {
"@type": "NutritionInformation",
"calories": "300",
"carbohydrates": "200",
"sodium": "5",
"sugar": "10"
},
"recipeYield": "serves 1"
}
Store Locator
I worked with the sales team to create a store locator that pulls data from sales exports. We also built a simple SaaS app to allow salespeople to monitor location data. The webpage geolocates the user (with permission), auto-completes addresses, and sorts locations by closest to furthest, or by spirit type. It included store hours where available and a Google Maps link from the current location to the store’s location.